PEST 4.5 was my first PEST participation. I liked the theme a lot. I like using mind maps for writing down ideas for testing. I hoped to get inspiration to continue using visualization in my work. There were five participants there.
There were four topics to choose from:
- How to display current situation – Feature/Area vs. Bugs/Severity
- How to display current situation – Test Coverage
- How to display current situation – New Feature/Area vs. Risks/State of bugs
- How to display current situation – Current State of the Product/Project
For each topic we needed to consider two aspects:
- Current state,
- Iterative
- Trends,
- History,
- etc.
There were four bug categories described:
- Major,
- to be fixed for next release (Next),
- hard to reproduce (HtR),
- Small.
The task was to create a visualization (as easy to grasp as possible) that showed what was OK, what was not OK, which features were new, etc.
We were given an electric bicycle, to choose any part of, as our product. I chose the tracking of cycling. We didn’t need to concentrate on specifics of the example (electric bicycle), we could use abstraction. I created three representations for my topic – Current state of the Product/Project.
First Representation
My first representation was a list really. I tried playing with different colors.
I used:
- gray for project name
- purple for new features,
- black for old features,
- red for major bugs,
- orange for the bugs to be fixed for next release (Next),
- pink for hard to reproduce bugs (HtR),
- brown for small bugs,
- green for when the feature was OK.
For each feature I added information about the number of bugs of certain category (Major, Next, HtR, Small) that were not yet fixed. I also added information about the bugs (what the bug was about). I realized early on that a list would be too much written words at once (so not easy to grasp), but it helped me to figure out which information to display and as it turned out, also which colors to use.
This is how it looked:
Second Representation
I then thought: what about drawing something, e.g. rectangles.
I divided the features between two columns – new features in one and old features in the other. I used the same colors as in the first representation.
Under each feature name I added the number of bugs found during testing. The number of bugs would expand to give a short description of the bug(s).
Each feature had a rectangle around it. The color of the rectangle represented whether the feature was a ‘go’, a ‘no go’ or a ‘so-so’:
- only green – go,
- only red – no go,
- a mixture of green and red – so-so:
- green as the top side of the rectangle – a bit more towards ‘go’
- red as the top side of the rectangle – a bit more towards ‘no go’
This is how it looked:
Third Representation
Then I thought I would do another representation and use a mind map for that. I used the same colors as in the first and second representation.
The idea was, that you have the features visible at first (i.e. only the first level bubbles). When you want to see bugs related to the features, you need to open corresponding sub-level bubbles. After looking at the image for a while I decided to add smileys to have a more ‘apparent’ visual sign ( ![]() – go,
– go, ![]() – no go,
– no go, ![]() – so-so). I got the smiley idea when I remembered Sami Söderblom’s track from 2012 Nordic Testing Days.
– so-so). I got the smiley idea when I remembered Sami Söderblom’s track from 2012 Nordic Testing Days.
This is how it looked:
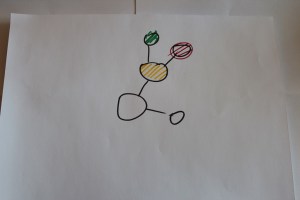
… the questions time arrived. During that Kristjan pointed out that I only have features on one level and suggested that features could be partitioned and their state displayed like this:
On the image red indicates ‘no go’, green indicates ‘go’ and yellow ‘so-so’.
So, did I get inspired? Yes, I did.
[Go check out the same post and more at Kadri-Annagret’s blog.]
Nordic Testing Days 2014 was my first bigger conference about software testing and I loved it. I would like to start by thanking the organizers for giving me such a great experience.
I was there for two days during which I listened to many interesting tracks and talked to some stunning people. I am rather new in the field but as Pete Walen in his track about leadership said – the less you know the more you’ll learn. So I consider myself very lucky.
My first track was held by Dan Billing who talked about security testing. I had always wondered how people get into security testing – are they just natural born hackers or how they learn it without pissing everyone off all the time. Dan gave some great tips on how get started and showed some tools for practicing different kinds of attack methods without doing a DROP-ALL on your customer’s test environment database.
Stephen Janaway, loved him. I wrote ‘So positive and fun’ and ‘CATS-best presentation’ to my notebook. I really wanted to be friends with him. If only all co-workers were so nice to each other and every office had a kitty-corner, no-one would ever get frustrated… well… maybe the cats. But back to the real world. He reminded me about using my emotions as heuristics during testing – I often tend to forget that and just ignore my emotions. Also the emotions I have when I start testing affect my work, so I have to be aware of them. Of course – be nicer to co-workers. And make my boss put cat wallpaper on the office walls.
My favorite track was by Gitte Ottosen. She talked very enthrallingly about being a pragmatic tester, and how she uses her classical test school background in a context-driven way. Everything she said just made so much sense to me. Some projects may need certified people. Formal documentation is useful in larger projects when you need to communicate your work to many people, classical testing school teaches how to do that. Standards help organize work in large scale projects. But most of all I liked her though that classical testing school and context-driven testers actually are one testing community with overall the same goal. As I myself have been trained to be a context-driven, mostly exploratory tester and all I know about classical school are some stories I’ve been told about the “dark side”, then it was great to learn that classical school might also give me useful tools. I’m going to look into what kind of certificate training is out there. If I have time, I’ll create a blog post of my research results.
During the conference I tried to find some people who could tell me more about classical school and people who are working according to its dogmas. I walked around and asked people from different companies to describe how they work. As I expected then different companies use different methods for test planning and management, but everybody agrees that testers should have as much freedom as possible when it comes to test design and execution. I was a little disappointed that I was not able to find any proof of the “dark side”.
The first keynote of the second day was Anto Veldre. His talks are always so much fun as he kind of mingles between the real world and totally crazy paranoid conspiracy world. But I like it when someone comes and just slaps me in the face with stuff that I thought to be rather sci-fi. It makes me see beyond the cute kitten videos on Youtube and reminds me to be more of a critical thinker.
Erik Boelen gave a fun presentation about mobile testing. Turns out that as mobile app functional testing can be pretty similar to web app testing, but when it comes to performance and cross-platform integration it is so much more challenging. Does the app even load on different platforms, how does it work in different language environments, how does it act on jailbroken phones, what happens when someone calls while the app is running and so on. Got some great tips for the future. And Erik is just such a nice and fun guy.
Iris Classon was the last keynote speaker. I loved her speech about her journey from a fitness expert to a Microsoft certified programmer. But even more I loved her. She seemed to have mastered the art of being a woman in the software development world. And in the context of impressing people she is a great example of how certificates can help with that. She also reminded me to push myself more to try new things. Which is actually what I am kinda doing now – you just read my first blog post.






Recent Comments